Альтернативная классификация дизайн-системы от голландской студии Lewis+Humphreys

Перевод статьи "How we’re using Component Based Design" голландской студии Lewis+Humphreys, которые предоставили структурированную систему для работы на основе Component Base Design.
Когда мы говорим о Component Based Design мы часто имеем в виду полномасштабные, крупные проекты. В этом посте мы разберем кейс, который может быть полезным для небольших проектов. Component Based Design может быть использован вне зависимости от сложности задачи.
Для начала — совет от Брэда Фроста, создателя книги Atomic Design. Основная идея лежит в том, что мы работаем над дизайном не веб страниц или приложений, а по факту создаем дизайн системы.
Однако, мы убедились в том, что метафора из книги Atomic Design вызывает непонимание среди наших клиентов. Абстрактные понятия выглядят немного устрашающе. Именно поэтому мы определили свою структуру дизайна, построенного на компонентах, конечно мы взяли за основу многое у других великих дизайнеров.
Дайвайте разберемся с понятиями.
Основной смысл Component Based Design состоит в том, чтобы разделить UI на более мелкие части, которые проще контролировать. Каждую из этих частей можно поместить в одну из 6 групп.
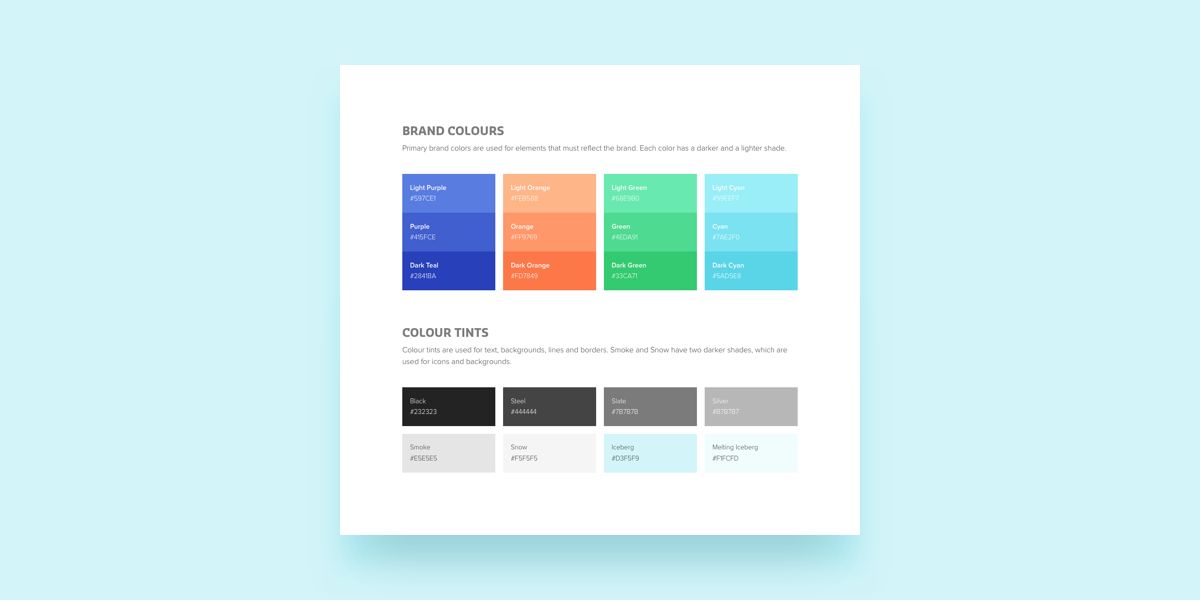
1. Identity (Отличительные черты)
Первая группа называется Identity. Здесь мы определяем основные элементы связанные с нашим брендом. Шрифты, верстка, первичные и вторичные цвета. После этого, отталкиваясь от этого, мы начинаем создавать проект.

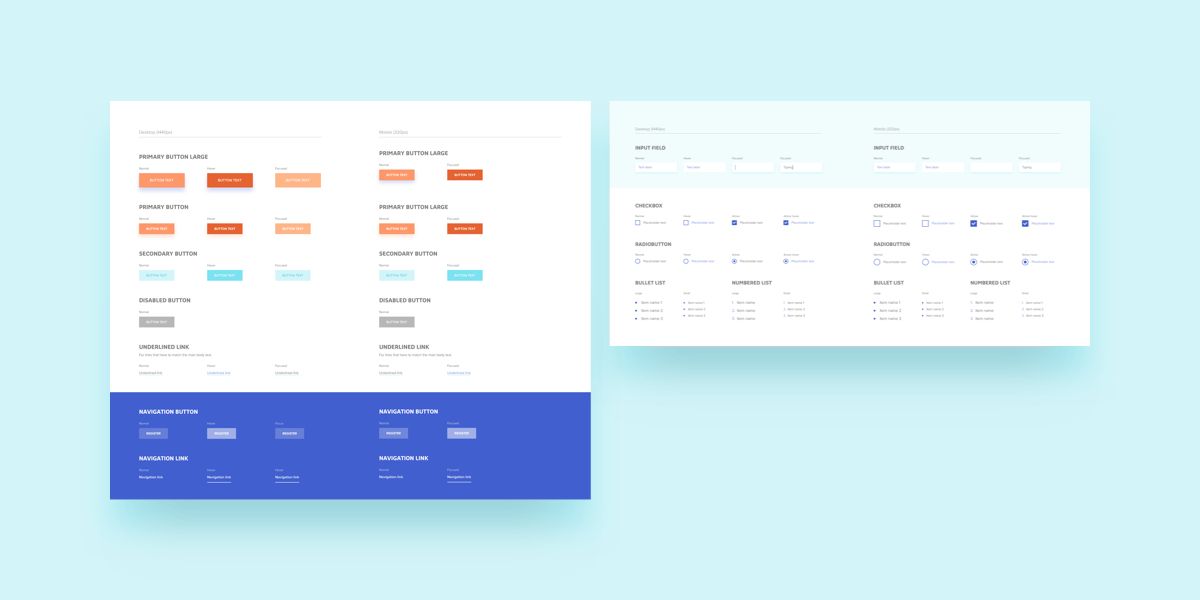
2. Elements (Элементы)
Во второй группе мы должны определить более мелкие детали нашего проекта: элементы. Вот несколько всем известных элементов: кнопки, ссылки, блоки для ввода данных, выплывающие блоки и.т.д. Каждый из этих блоков прорабатывается для дальнейшего использования. Наша мантра: Создай однажды, используй в течение проекта.

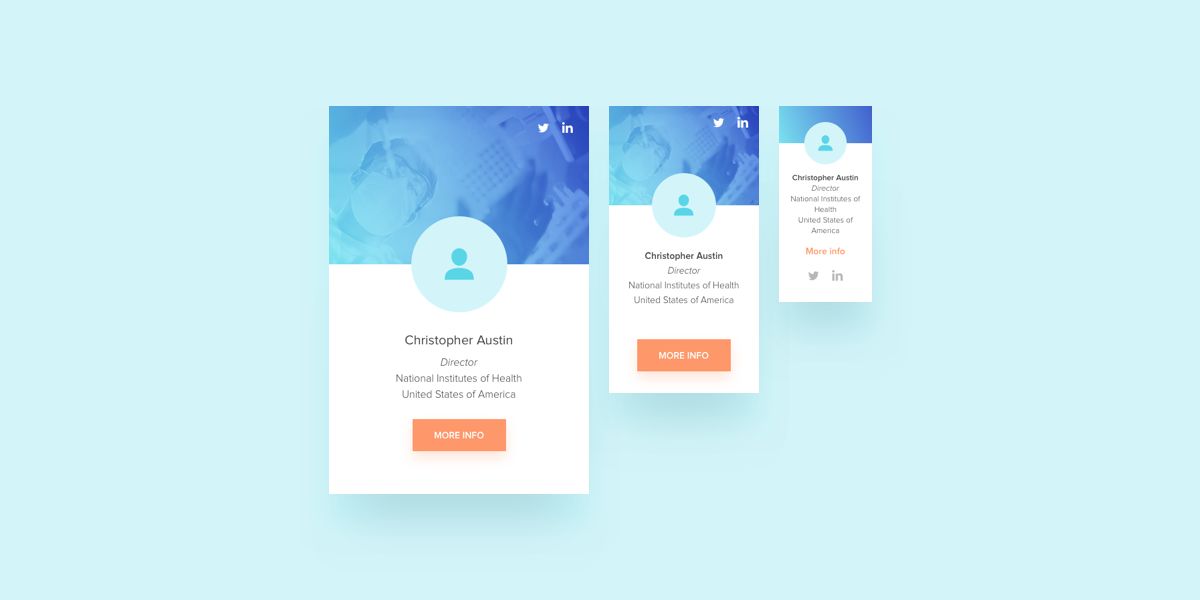
3. Components (Компоненты)
Третьей группой являются компоненты. Когда работаешь в дизайне приложений или веб дизайне, большинство блоков на экране являются компонентами. Компонентом может быть все что угодно, что включает в себя несколько элементов, например герои или карточки, меню навигации. Однако им совсем не обязательно выглядеть блочно-модульно.

Когда мы работаем с компонентами, мы также продумываем версии для каждого варианта . (Mobile версия, десктопная) Таким образом мы не должны возвращаться к дизайну, что мы сделали его несколько недель назад и адаптировать его для мобильных приложений. Необходимый функционал и цели, заранее оговорены с клиентом, и каждый компонент работает соответственным образом.
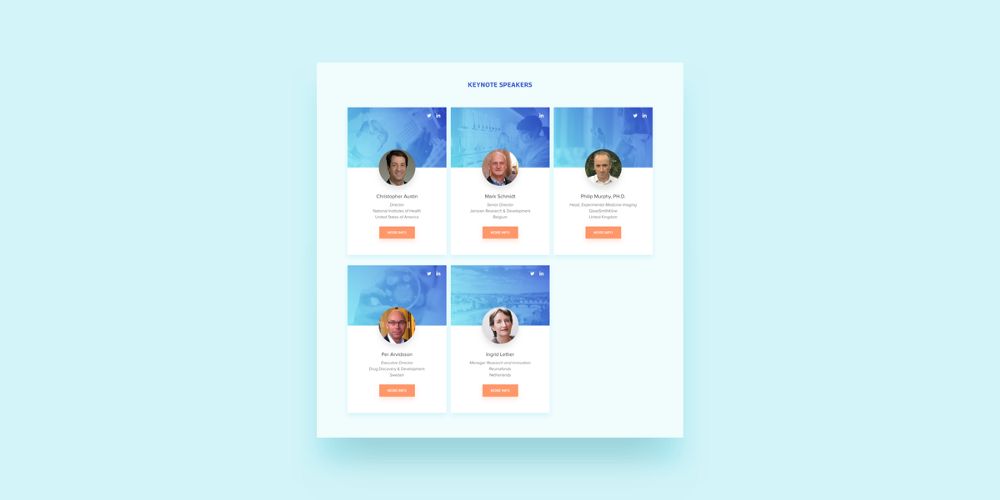
4. Composition (Композиция)
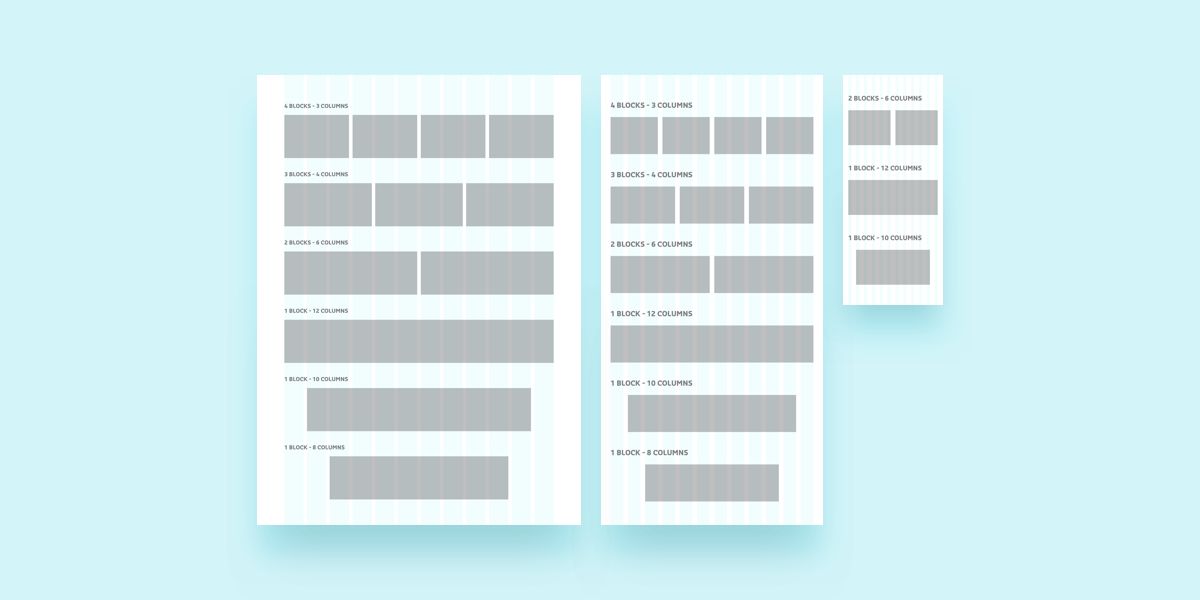
Следующим блоком является композиция. Композиция включает в себя несколько компонентов, при этом она определяет каким образом компоненты должны себя вести. Ниже приведен пример простого макета. Он определяет некоторые пробелы между композиционными блоками, название и каким образом объекты должны приближаться.

5. Layout (Макет)
Пятая группа — макет, он является более абстрактной категорией. Здесь мы определяем пустое пространство, гриды и врапы ( grids, wrappers). Это поможет дизайнерам, которые подключаются в проекты использовать созданный стиль.

6. Pages. (Страницы)
Последняя группа — страницы ( экраны ) проекта. Каждая страница состоит из определнной последовательности копозиций и компонентов.
Все исключения определяются на уровне страницы. Например страница контактов должна иметь синий фон, потому что ребята из отдела маркетинга так сказали...Мы вносим эти изменения только на уровне страницы.

Пример
Давайте взглянем на очень простой пример Component Based Design.
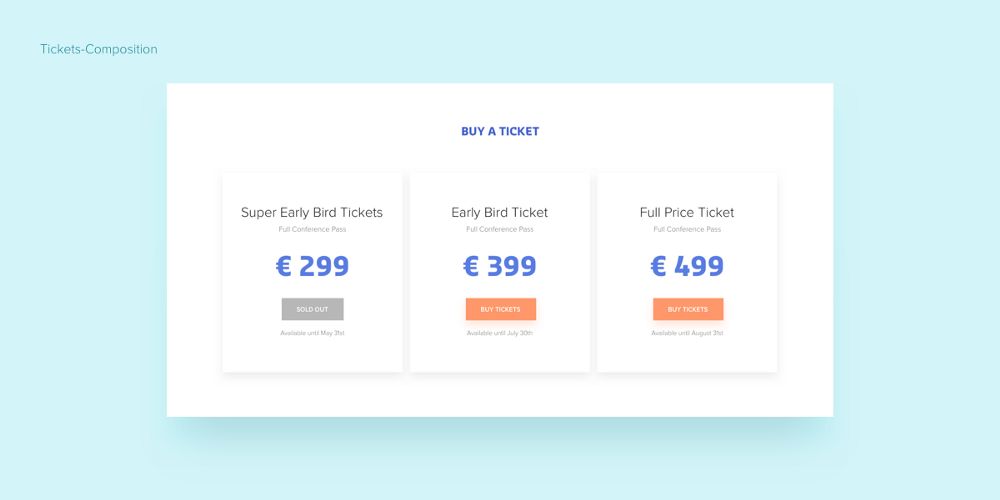
Допустим мы продаем билеты на какое-нибудь мероприятие. Доступны 3 разных варианта билетов. Каждый из этих билетов представлены одинаковым способом, с определенном количеством элементов внутри. В данном конкретном случае это кнопка и некоторое количество текста. Это подразумевает, что билеты должны быть представлены в качестве компонентов.

Теперь, давайте представим что мы хотим создать простой макет из 3 билетов на странице. Это то, как мы хотим видеть нашу композицию. Композиция подразумевает, что каждый из компонентов будет иметь свое местоположение и пространство между блоками.

Через пару дней после запуска проекта, клиент хочет добавить некоторое количество текста в билеты с пометкой о том, что некоторые из них проданы. Это значит, что мы должны только обновить компоненты, которые у нас уже заготовлены и отправить разработчикам.
Sketch
Не для кого не секрет, что Sketch становится приложением для UI и UX дизайнеров. Возможности которые открывает эта программа позволили настроить наш процесс должным образом. Мы разработали потрясающий шаблон который включает в себя все блоки о которых говорилось выше.

Потратьте немного времени на то, чтобы создать персональный стиль и вы сохраните много времени в будущем.
Если говорить кратко, то Component Base Design позволяет нам работать со множеством экранов, которые очень просто обновлять в зависимости от их особенностей. Несколько дизайнеров могут работать над одним проектом, потому что структура предельно понятна.
Ссылка на оригинальный материал
Источник: spark.ru

